ajax本地请求文件
报错信息
jquery.min.js:6 Failed to load file://filepath/12thSubmitData.json: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
报错原因即为使用了file文件协议,然而该协议浏览器是不支持的。
俩种解决思路
- 改变文件的获取协议,不以file协议打开
- 让浏览器认同file协议
- 使用live-server打开文件
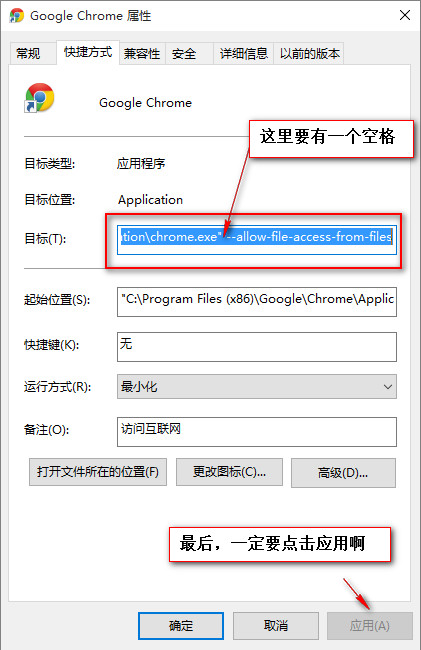
- chrome.exe – allow-file-access-from-files
[需要在chrome所在目录的位置输入命令]或者
简单请求与复杂请求
带预检(Preflighted)的跨域请求需要浏览器在发送真实HTTP请求之前先发送一个OPTIONS的预检请求,检测服务器端是否支持真实请求进行跨域资源访问,真实请求的信息在OPTIONS请求中通过Access-Control-Request-Method Header和Access-Control-Request-Headers Header描述,此外与简单跨域请求一样,浏览器也会添加Origin Header。
服务器端接到预检请求后,根据资源权限配置,在响应头中放入Access-Control-Allow-Origin Header、Access-Control-Allow-Methods和Access-Control-Allow-Headers Header,分别表示允许跨域资源请求的域、请求方法和请求头。此外,服务器端还可以加入Access-Control-Max-Age Header,允许浏览器在指定时间内,无需再发送预检请求进行协商,直接用本次协商结果即可。浏览器根据OPTIONS请求返回的结果来决定是否继续发送真实的请求进行跨域资源访问。